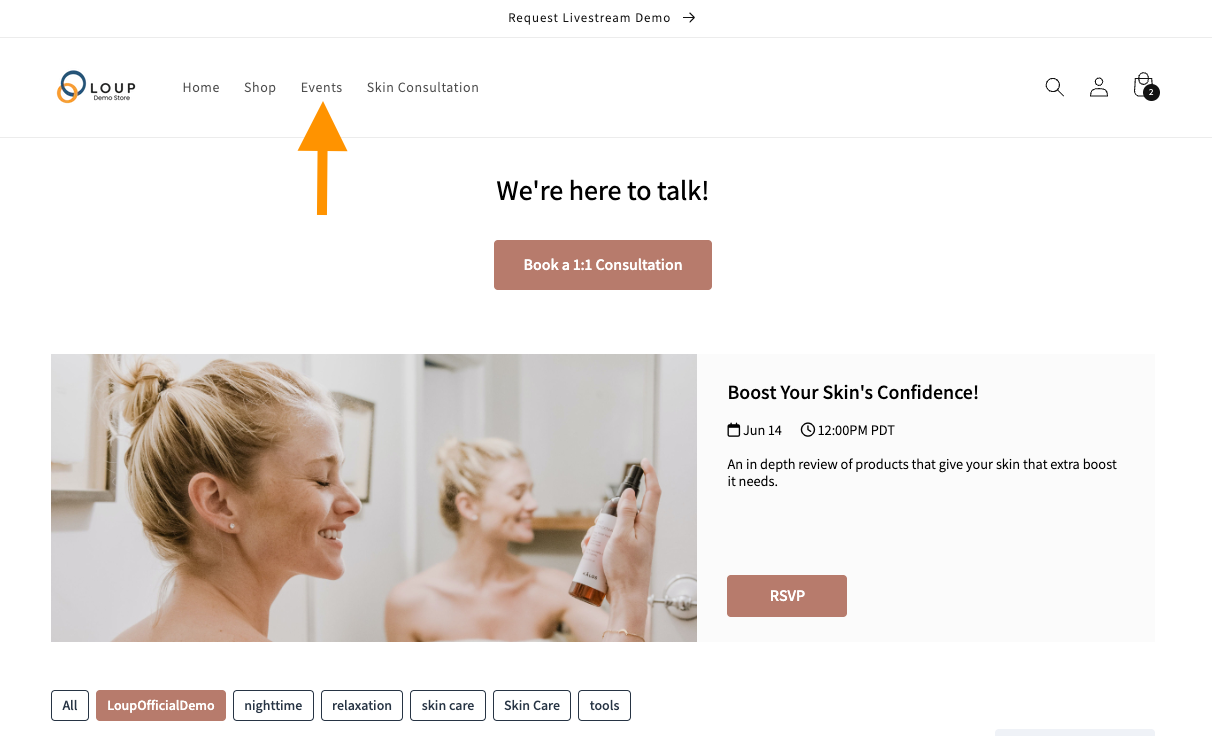
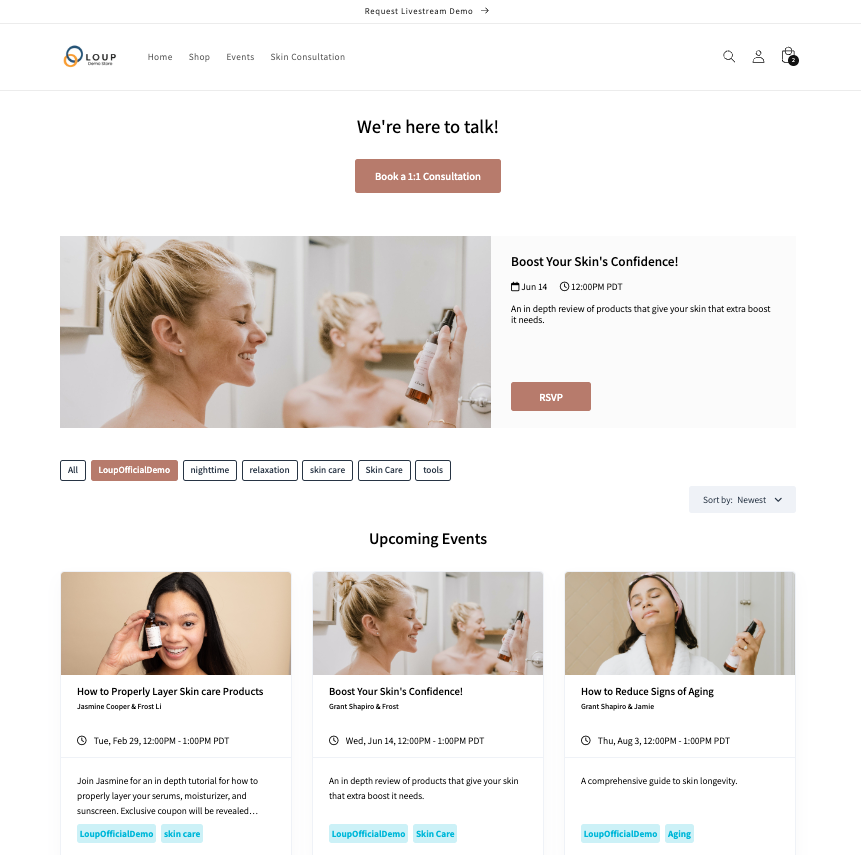
What is an Events Page?
An events page is a web page where customers can access upcoming and completed live events. Once you integrate Loup with your Shopify store, we automatically create an events page for you. You can opt to have the events page be visible on your website or customers can access the events page directly by going to the link below.
To access your events page:
visit: <your website url>/pages/events
For example, if your website url is loupdemostore.com, your event page will be loupdemostore.com/pages/events

How to Make an Event Page Visible on a Shopify Website
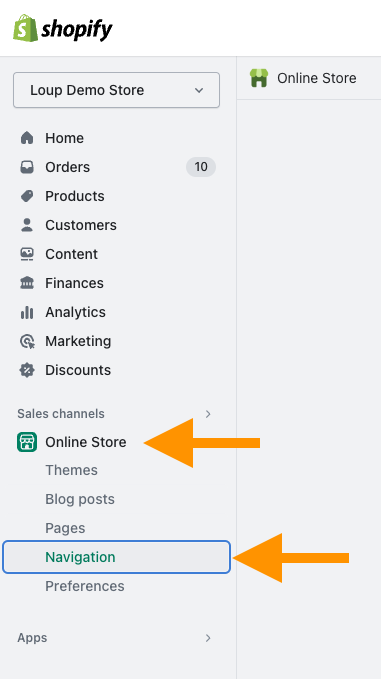
1. In the left sidebar menu of Shopify admin interface, navigate to Online Store > Navigation.

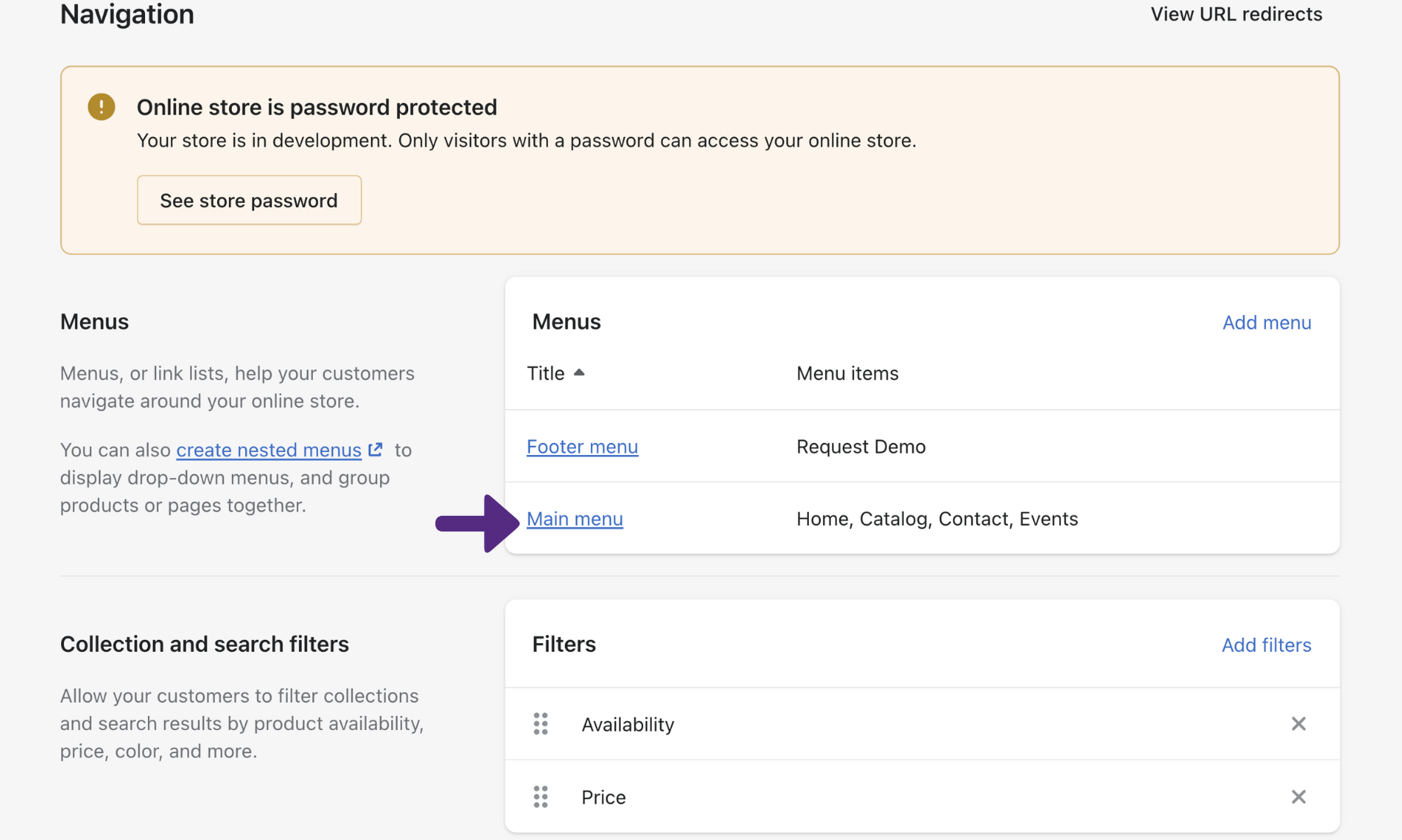
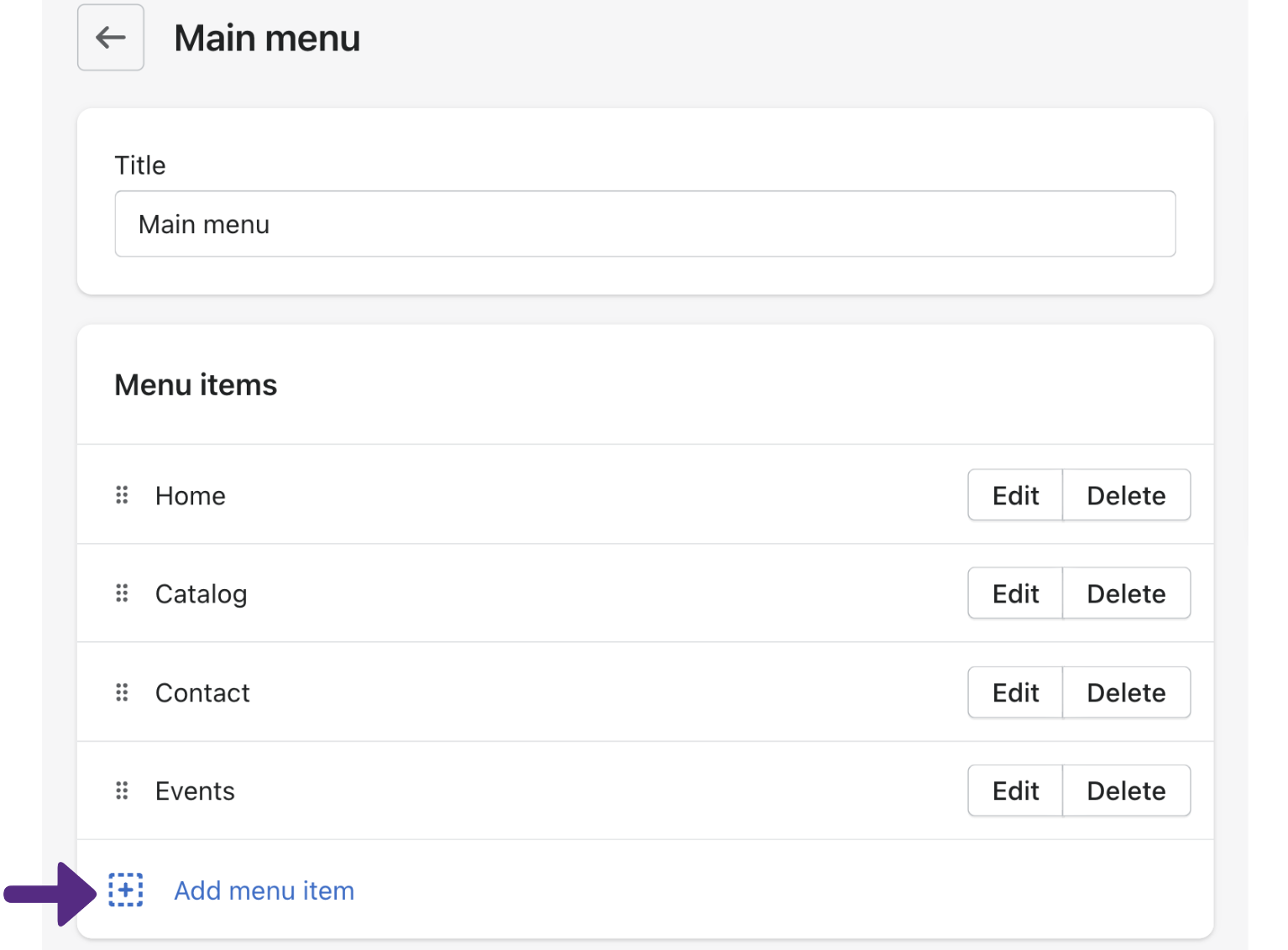
2. Click on Main Menu > Add Menu Item.


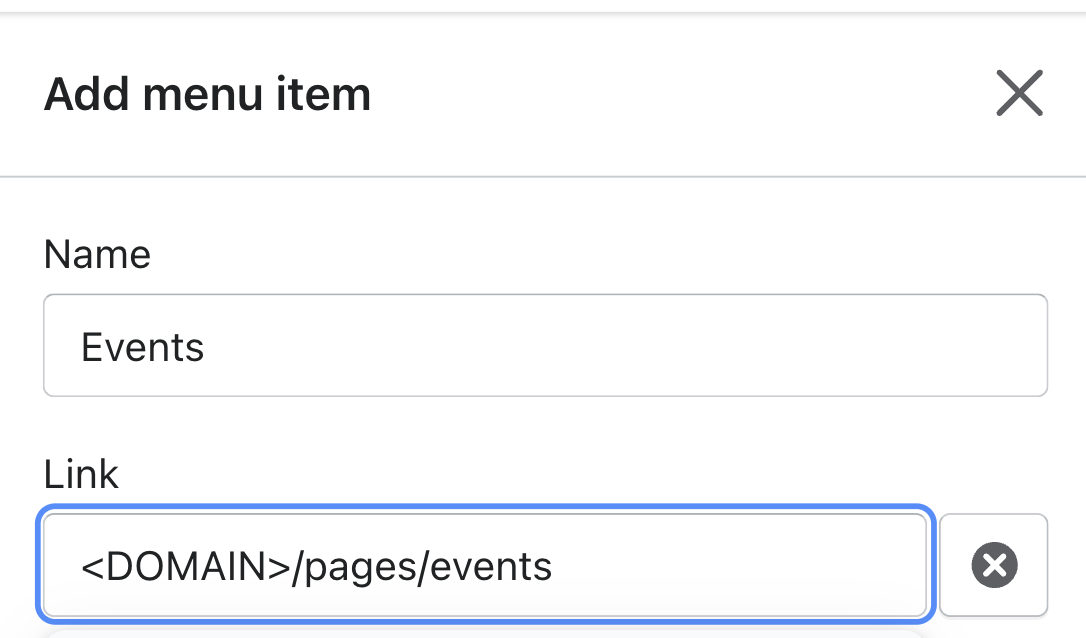
3. Name your menu item (ex. "events") and input the link to your event page following the template: <URL>/pages/events.

4. Wait 30 seconds, then refresh your Shopify store. An Events tab should now appear on your Shopify website.