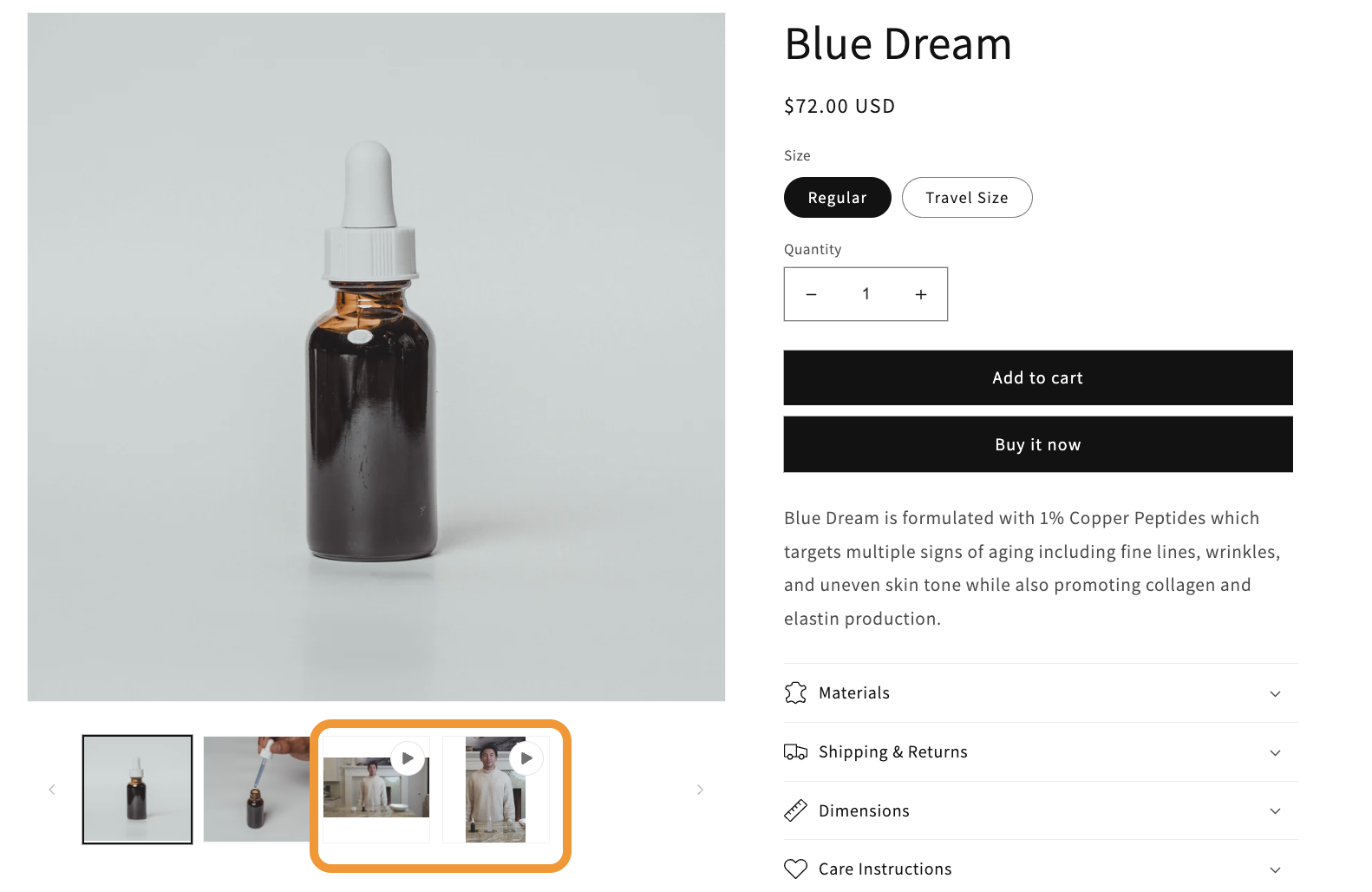
In addition to being able to embed long-form videos and past & upcoming events into Product Detail pages, you can now include your short-form videos directly into your image carousel on each product page:

Video Requirements:
-
Shopify integration
- Up to 1GB in size
- Up to 4K resolution
- File type .mp4 or .mov
- Video or live event must be shorter than 10 minutes
- Can be vertical or horizontal orientation
- The first frame of the video will be shown
Implementation Steps:
- Login to your Loup.ai dashboard
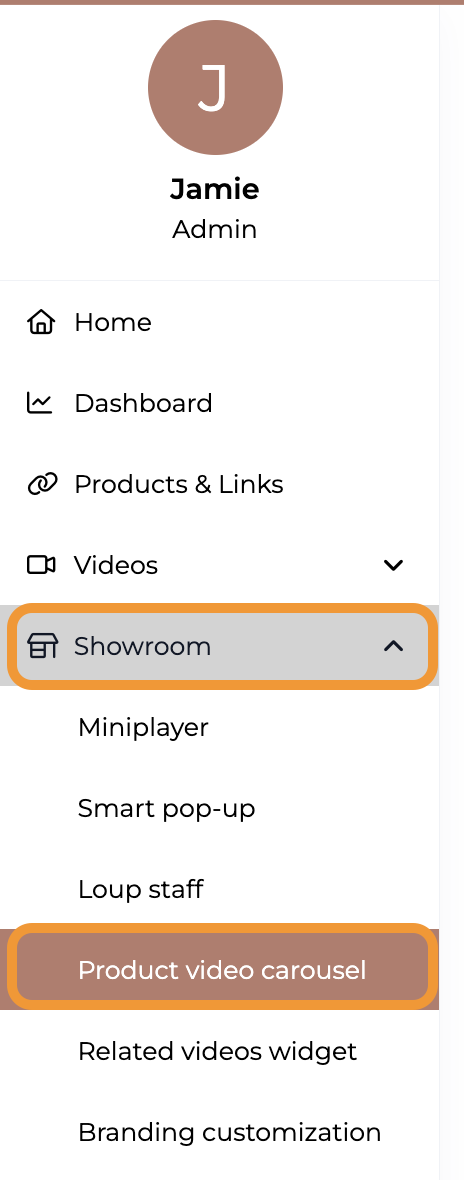
- From the home screen, navigate to the Showroom section of the Left hand navigation and click on 'Product video carousel'

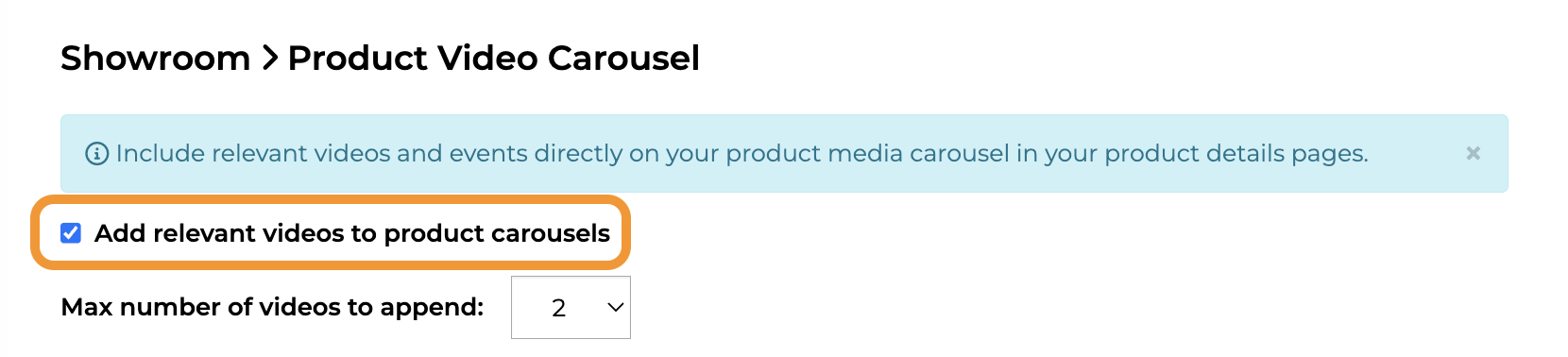
- Check the checkbox that says "Add relevant videos to product carousels':

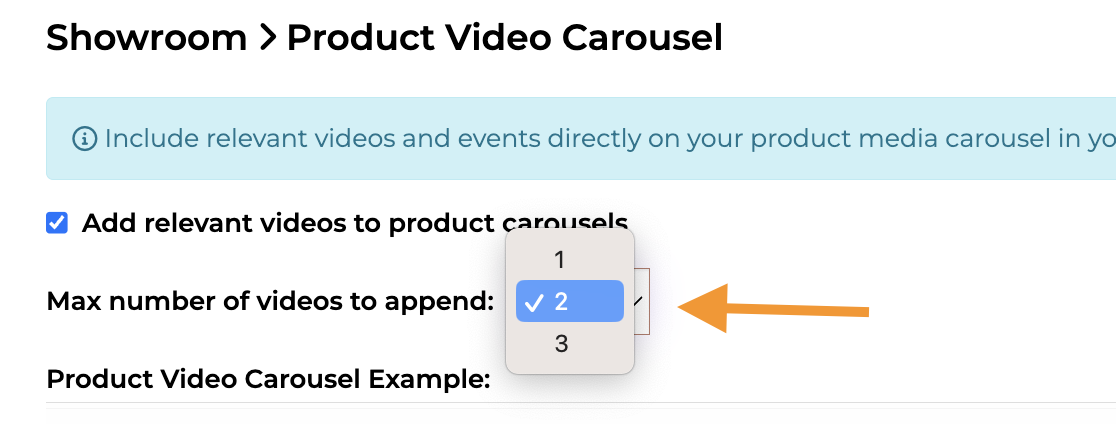
- Select from the dropdown if you would like 1, 2 or 3 videos to show

- Changes are saved automatically and you can go to your active product pages and see that the videos are there.
Help! My videos aren't appearing
please ensure that your template allows videos in the product carousel. You might need to reach out to your website administrator or Shopify Support to enable.
If you have more videos qualify to be shown than the number of videos selected for the carousel, Loup's Recommendation engine will be used to select videos to be shown.